

Sand Bottle
Sand Bottle
Sand Bottle
Project Type: Individual Project
Project Type: Individual Project
Project Type: Individual Project
Time: April - May 2024
Time: April - May 2024
Time: April - May 2024
A sand bottle website that applies physical gravity to make art.
A sand bottle website that applies physical gravity to make art.
A sand bottle website that applies physical gravity to make art.
Introduction
Introduction
Introduction
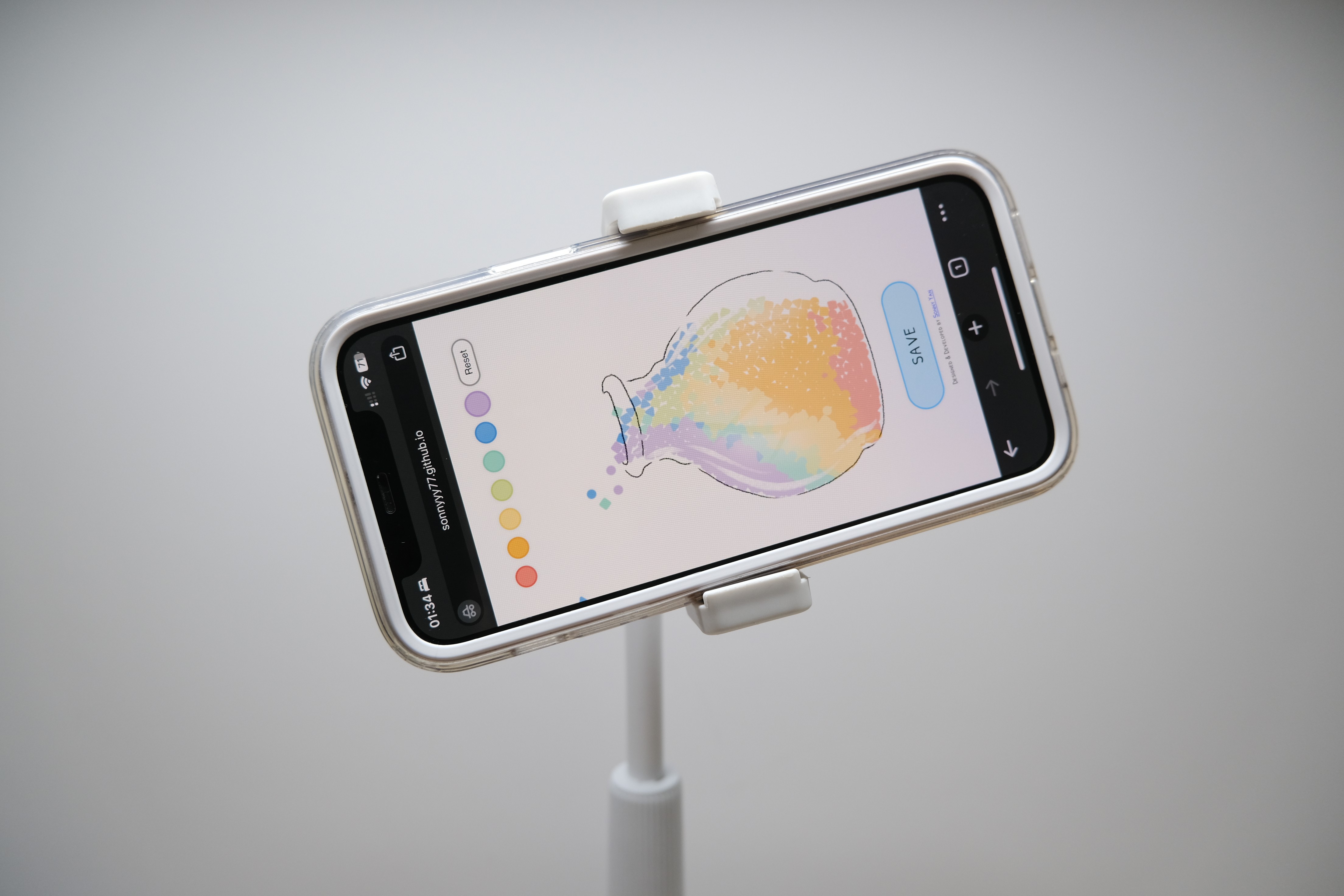
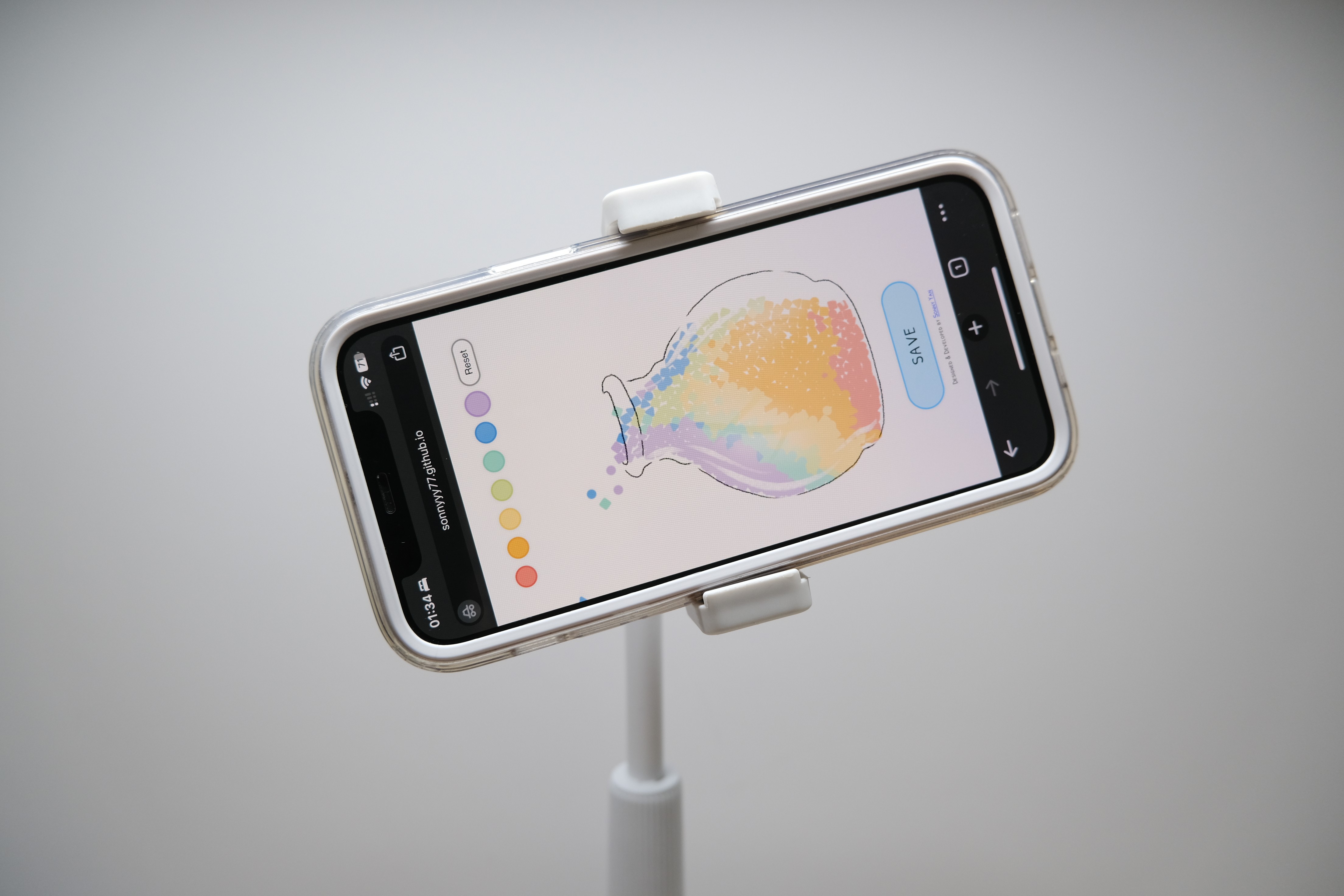
Sand Bottle is an interactive website that simulates the dynamics of sand particles inside a bottle. The project leverages device orientation to simulate gravity and uses the Matter.js physics engine to manage the interactions between objects. Users can interact with the website by tilting their device and drawing shapes.
Sand Bottle is an interactive website that simulates the dynamics of sand particles inside a bottle. The project leverages device orientation to simulate gravity and uses the Matter.js physics engine to manage the interactions between objects. Users can interact with the website by tilting their device and drawing shapes.
Sand Bottle is an interactive website that simulates the dynamics of sand particles inside a bottle. The project leverages device orientation to simulate gravity and uses the Matter.js physics engine to manage the interactions between objects. Users can interact with the website by tilting their device and drawing shapes.
Features
Features
Features
Device Orientation Gravity Control: The orientation of the device dynamically adjusts the gravity in the simulation on iOS devices.
Gravity Behavior Across Platforms: On iOS devices, gravity adapts to the device's tilt. For Android and desktop platforms, gravity remains vertical to the device.
Interactive Shape Drawing: Users can draw various shapes (circles, rectangles, triangles) by interacting with the screen.
Responsive Design: The canvas and objects adapt to different screen sizes.
Realistic Physics Simulation: Using Matter.js, the project incorporates realistic object interactions and gravity effects.
Custom Assets: All visual assets were drawn using Procreate.
Device Orientation Gravity Control: The orientation of the device dynamically adjusts the gravity in the simulation on iOS devices.
Gravity Behavior Across Platforms: On iOS devices, gravity adapts to the device's tilt. For Android and desktop platforms, gravity remains vertical to the device.
Interactive Shape Drawing: Users can draw various shapes (circles, rectangles, triangles) by interacting with the screen.
Responsive Design: The canvas and objects adapt to different screen sizes.
Realistic Physics Simulation: Using Matter.js, the project incorporates realistic object interactions and gravity effects.
Custom Assets: All visual assets were drawn using Procreate.
Device Orientation Gravity Control: The orientation of the device dynamically adjusts the gravity in the simulation on iOS devices.
Gravity Behavior Across Platforms: On iOS devices, gravity adapts to the device's tilt. For Android and desktop platforms, gravity remains vertical to the device.
Interactive Shape Drawing: Users can draw various shapes (circles, rectangles, triangles) by interacting with the screen.
Responsive Design: The canvas and objects adapt to different screen sizes.
Realistic Physics Simulation: Using Matter.js, the project incorporates realistic object interactions and gravity effects.
Custom Assets: All visual assets were drawn using Procreate.




Tools and Technologies
Tools and Technologies
Tools and Technologies
JavaScript: The core programming language for the project.
Matter.js: A 2D physics engine for simulating object interactions.
HTML & CSS: Used for structuring and styling the website.
DeviceOrientationEvent API: Enables reading the device’s orientation.
Procreate: Used to create custom visual assets for the project.
JavaScript: The core programming language for the project.
Matter.js: A 2D physics engine for simulating object interactions.
HTML & CSS: Used for structuring and styling the website.
DeviceOrientationEvent API: Enables reading the device’s orientation.
Procreate: Used to create custom visual assets for the project.
JavaScript: The core programming language for the project.
Matter.js: A 2D physics engine for simulating object interactions.
HTML & CSS: Used for structuring and styling the website.
DeviceOrientationEvent API: Enables reading the device’s orientation.
Procreate: Used to create custom visual assets for the project.
















See the live site: https://sonnyyy77.github.io/Sand-Bottle/
See the live site: https://sonnyyy77.github.io/Sand-Bottle/
See the live site: https://sonnyyy77.github.io/Sand-Bottle/
Physical Version
Physical Version
Physical Version
The physical version of Sand Bottle bridges digital interactivity with tangible design. By integrating a custom-built 3D-printed bottle with electronic components and a web-based interface, this physical version recreates the sand bottle experience in both virtual and physical realms.
The development began with coding the website on Replit, where Node-Red was initially intended to run with UDP for data transmission. Due to firewall issues, the hosting was shifted locally, and UDP was employed for transmitting data from an Arduino microcontroller. The hardware setup included two buttons: one for changing colors and another for spreading sand, along with a gyroscope to capture rotation data. Node-Red processed and structured the incoming data before sending it to the website, where smoothing algorithms were applied to handle sudden rotational changes.
The web interface utilized Matter.js for realistic sand dynamics, with buttons programmed to control elements like color changes and sand dispersion. The active color selection featured a scaling effect for visual feedback.
Future enhancements could include improved data smoothing, web-socket integration, and additional interactive features.
See the full documentation: https://sonnyyan.notion.site/Final-Project-Documentation-d96954631ae14af1926ee28ad5d77a19
The physical version of Sand Bottle bridges digital interactivity with tangible design. By integrating a custom-built 3D-printed bottle with electronic components and a web-based interface, this physical version recreates the sand bottle experience in both virtual and physical realms.
The development began with coding the website on Replit, where Node-Red was initially intended to run with UDP for data transmission. Due to firewall issues, the hosting was shifted locally, and UDP was employed for transmitting data from an Arduino microcontroller. The hardware setup included two buttons: one for changing colors and another for spreading sand, along with a gyroscope to capture rotation data. Node-Red processed and structured the incoming data before sending it to the website, where smoothing algorithms were applied to handle sudden rotational changes.
The web interface utilized Matter.js for realistic sand dynamics, with buttons programmed to control elements like color changes and sand dispersion. The active color selection featured a scaling effect for visual feedback.
Future enhancements could include improved data smoothing, web-socket integration, and additional interactive features.
See the full documentation: https://sonnyyan.notion.site/Final-Project-Documentation-d96954631ae14af1926ee28ad5d77a19
The physical version of Sand Bottle bridges digital interactivity with tangible design. By integrating a custom-built 3D-printed bottle with electronic components and a web-based interface, this physical version recreates the sand bottle experience in both virtual and physical realms.
The development began with coding the website on Replit, where Node-Red was initially intended to run with UDP for data transmission. Due to firewall issues, the hosting was shifted locally, and UDP was employed for transmitting data from an Arduino microcontroller. The hardware setup included two buttons: one for changing colors and another for spreading sand, along with a gyroscope to capture rotation data. Node-Red processed and structured the incoming data before sending it to the website, where smoothing algorithms were applied to handle sudden rotational changes.
The web interface utilized Matter.js for realistic sand dynamics, with buttons programmed to control elements like color changes and sand dispersion. The active color selection featured a scaling effect for visual feedback.
Future enhancements could include improved data smoothing, web-socket integration, and additional interactive features.
See the full documentation: https://sonnyyan.notion.site/Final-Project-Documentation-d96954631ae14af1926ee28ad5d77a19
MORE WORKS
MORE WORKS